Les fonctions, les boîtes de dialogue
CHAPITRE 1 : PROGRAMMATION EN JAVASCRIPT
Leçon 1 : Les fonctions, les boîtes de dialogue
A la fin de cette leçon l’apprenant doit être capable de :
- Ecrire et appeler une fonction JavaScript
- Utiliser des boites de dialogue en javascript
Introduction
Dans le but d’améliorer la lisibilité du code, la notion de fonction sera abordée en JavaScript. En effet une fonction est un sous-programme qui permet d’effectuer un ensemble d’instructions par simple appel dans le corps du programme principal. Nous verrons aussi comment JavaScript utilise des boites de dialogue pour interagir avec l’utilisateur
I. La notion de fonction
Pour déclarer une fonction on utilise le mot clé function suivi du nom de la fonction et de liste de ses arguments. La syntaxe de la déclaration d’une fonction est la suivante :
instructuction1 ;
instructuction2 ; …
instructuctionn ;
}
- Les noms des fonctions suivent les mêmes règles que les noms des variables (commencer par une lettre, comporter des chiffres, …)
- Une fonction sans argument doit tout de même comporter des parenthèses «mafonction( ) » ;
- Lorsqu’une fonction retourne un résultat le mot clé return est utilisé. Lorsqu’elle n’en retourne pas on parle procédure ;
Exemple: Création de fonction et de procédure
function addition(a,b) {
c=a+b;
return c;
}
function danger( ) {
alert("vous êtes en danger");
}
Remarque :
- Variable locale/globale : Lorsqu’une variable est déclarée dans une fonction avec le mot clé var alors elle est locale à cette fonction ; dans les autres cas (sans le mot clé var ou au début du script avant toute fonction) elle est globale
- Il faut déclarer la fonction avant de l’appeler ; ainsi il est préférable de la déclarer dans l’entête (<head></head>).
Pour appeler une fonction, on utilise simplement le nom de la fonction, suivi de la liste des arguments.
Exemple:
somme = addition(2,3) ;
danger( ) ;
- Lorsque la fonction renvoie une valeur, on peut l’affecter à une variable. Ici, on affecte le résultat de l’addition de 2 et de 3 dans la variable «somme» ;
- Si la fonction n’a pas d’arguments, on met tout de même les parenthèses. Le script suivant ouvre la fenêtre d’alerte définie dans la fonction danger ( ).
II. Les fenêtres de dialogue
Les boites de dialogue sont des fenêtres permettant à l’utilisateur d’interagir avec le système. JavaScript possède trois boites de dialogues : alert(), prompt(), confirm() .
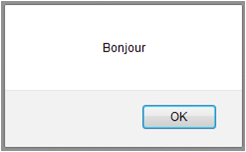
La méthode alert permet d’afficher un message dans une boite de dialogue. Elle possède un bouton « ok » qui permet de quitter la boite.
Exple : alert(‘’Bonjour’’) ;
Var msg=’’monsieur’’ ; alert(msg) ;
alert(’’Bonjour ’’+msg) ;
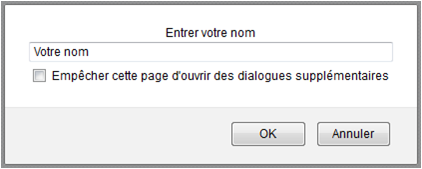
Cette boite de dialogue est utilisée lorsqu’on souhaite que l’utilisateur entre une donnée (son nom, un montant, une date, …) on utilise la fonction prompt. Sa syntaxe est la suivante :
Exemple: Utilisation de la fonction prompt en JavaScript
L’exécution de la fonction «prompt» va provoquer l’affichage de la boîte de dialogue suivante ;
L’utilisateur pourra entrer son nom ou laisser le texte « Votre nom » affiché par défaut. S’il clique sur « OK », le texte affiché sera affecté à la variable «mavariable». S’il clique sur « Annuler », la valeur «Null» sera affectée à «mavariable».
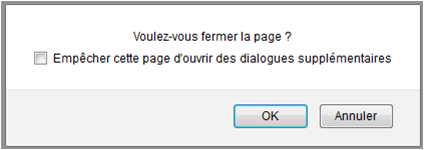
Cette boite est utilisée pour demander la confirmation d’une action (suppression d’élément, fermeture de page, …). Sa syntaxe est :
Exemple: Utilisation de la fonction confirm en JavaScript
L’exécution de la fonction «confirm» va provoquer l’affichage de la boîte de dialogue ci-après ;
Si l’utilisateur clique sur « OK », «mavariable» aura la valeur true. Sinon la valeur false.
Conclusion (en exercice)
<html>
<head><title>MOn TP Javascript</title>
<script languague="javascript"> var som = new Number(0);
function moyenne(tabnote){
//for(var i=0; i<=2; i++){som = som + parseInt(tabnote[i];}
som=parseInt(tabnote[0])+parseInt(tabnote[1])+parseInt(tabnote[2]);
moy=som/3;
return moy;
}
</script>
</head>
<body bgcolor="pink" >
<script languague="javascript">
var tab = new Array();
alert("Bienvenue dans ce programme\n Vous allez entrer vos trois notes et je vais vous donner votre moyenne");
nom=prompt ("Entrez d'abord votre nom", "ton nom") ;
for(var j=0; j<=2; j++){
tab[j]=prompt (nom+" veillez entrer votre "+(j+1)+"e note", 10) ;
}
alert(nom+" votre moyenne est egale à: "+moyenne(tab));
rep=confirm("Voulez-vous quitter ce programme ?") ;
if(rep==true){
alert(" Javascript vous dit Merci et Aurevoir!");
}else{alert("Jsuis désolé mais tu dois sauf que partir jsuis fatigué. BYE!!!");}
document.write("<center>Javascript est passé par ici<br> A la prochaine...</center>");
</script>
</body>
</html>
A découvrir aussi
Inscrivez-vous au site
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 35 autres membres